| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 66일챌린지
- Chrome Extension
- 로또 몰래카메라
- react mociking
- 프론트엔드
- 21일챌린지
- 디지몬상테스트
- 어플
- 리액트네이티브
- 똥피하기
- extension
- 뇽뇽이
- 사이드 프로젝트
- 네이버 로또
- 프론트 개발자
- 나락퀴즈
- 개발자
- 프로젝트
- ReactNative
- 습관
- 습관앱추천
- 2024년 개발자회고
- 토이프로젝트
- 로또 몰카
- cloudfront
- three.js
- 리액트
- 2024년회고
- React
- react-three-fiber
- Today
- Total
개발 블로그
React 더미 데이터 사용하기, 가장 간단한 Mock Data 사용방법. (라이브러리 없이 ) 본문
프론트와 백을 나누어 프로젝트를 진행하다보면 API 가 만들어지기 전에
디자인 및 레이아웃이 먼저 나오는 경우가 정말 많다.
이 경우에 백엔드에서 마치 데이터를 받아 오는 것처럼 미리 구현을 해놓으면, 추후 API 가 만들어졌을때 라우터명만 바꿔주면 된다.
이렇게 더미 데이터를 만들어 놓고 미리 화면을 짜고, 로직을 만드는 방식은 정말 많다.
구글링을 해보면 보통 MSW(https://www.npmjs.com/package/msw) 라이브러리를 사용하여 Mocking (단위 테스트를 작성할 때, 해당 코드가 의존하는 부분을 가짜(mock)로 대체하는 기법) 하는 방법을 많이 소개해준다.
이번 포스팅에서는 MSW 와 같은 Mocking 라이브러리를 사용하지 않고 아주 간단하게 Mocking 하는 방법을 소개하려고 한다.
이 방법은 실제로 내가 회사 / 사이드 프로젝트 등 모든 프로젝트를 할 때 사용중인 방식이다.
Mocking 을 사용하기 전에는
백엔드 개발자와 상의 후 API 설계가 마친 상태여야 추후 수정할게 많이 없어진다.
방법
1-1. public/~ 디렉토리에 dummy.json 과 같은 파일을 생성한다.
1-2. dummy.json 파일에 백엔드에서 받을 응답값 json 을 작성한다.
2. dummy.json 을 http 요청으로 받아온다.
( * 환경 변수등을 이용하여 더미 데이터를 사용 유무에 대해 분기 처리하여 사용하면 편하다. )
예시
예를 들어 책 정보를 가져오는 api 를 더미데이터로 가져오면 다음과 같다.
1. public/dummy-book.json 파일을 만들고 백에서 받을 응답값 json 을 작성한다.

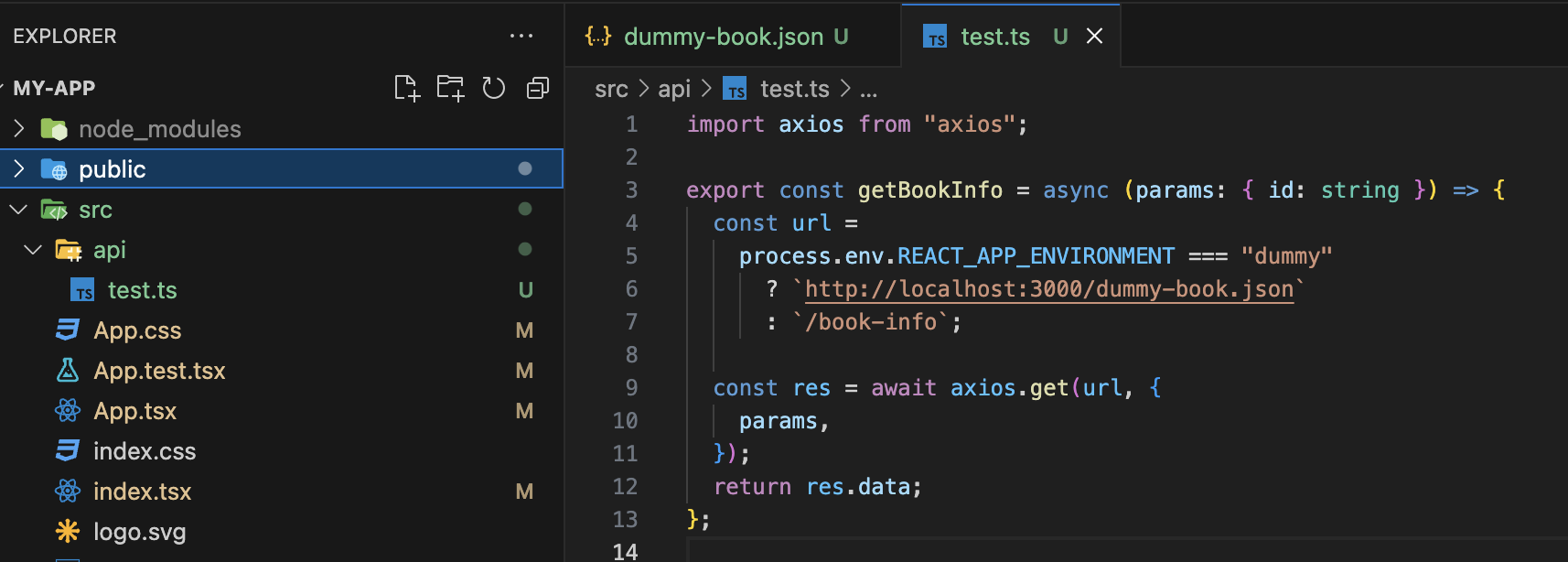
2-1. http 요청 함수를 작성한다.

2-2. 편하게 사용하기 위해 package.json 의 스크립트를 만든다.

3. npm run dummy 로 리액트 프로젝트를 실행한다.

보이는 것과 같이 http 요청을 통해 더미 데이터를 가져오는 것을 볼 수 있다!
끝!
----
사실 나는 msw 나 리액트 테스트 코드를 실제로 작성해 본 적이 없어서 위와 같은 방법을 사용하고 있다.
위 방법의 좋은점은 테스트 코드를 거의 작성안해도 더미데이터를 http 요청으로 받을 수 있다는 점이라고 생각한다. 그래서 빠르게 개발할때 정말 용이하다.
추후 msw 나 리액트 테스팅 방법에 대하여 공부 후 포스팅을 해봐야겠다.
'React' 카테고리의 다른 글
| React - Context API 설명과 예시 코드, 그림 설명 (0) | 2024.01.15 |
|---|---|
| React 프로젝트 SEO 최적화 (네이버) 도전기 - lambda@edge 로 성공 (1) | 2024.01.07 |
| 리액트 setTimeout 안 함수에서의 state 값 (0) | 2023.01.24 |
| custom hook 따라 만들기 (0) | 2022.10.24 |


